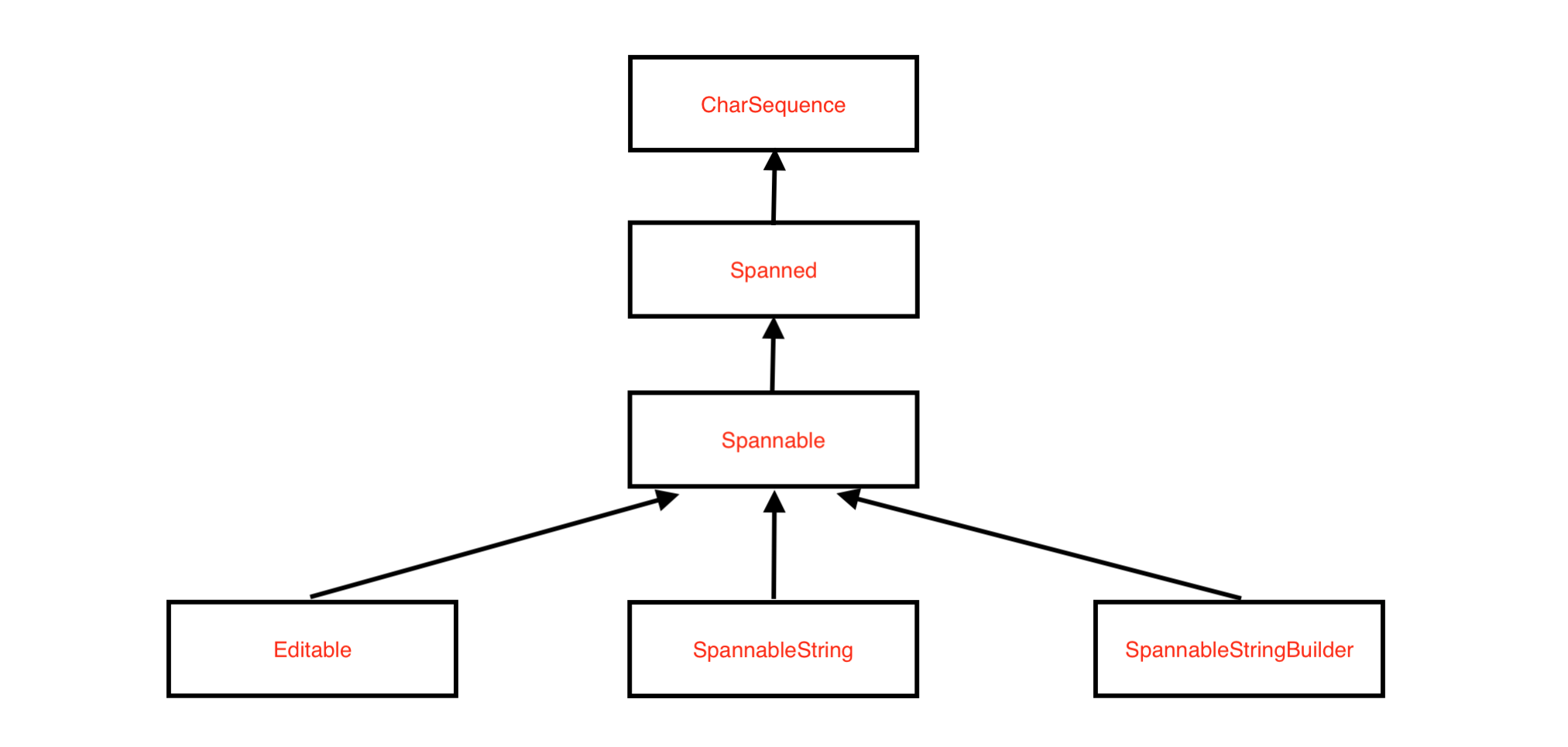
一、继承关系

由于TextView.setText(CharSequence text)接收参数类型为CharSequence,所以他们都能作为setText的参数使用。
二、主要方法
1.setSpan(Object what, int start, int end, int flags)
参数含义:
- what 各种Span样式。
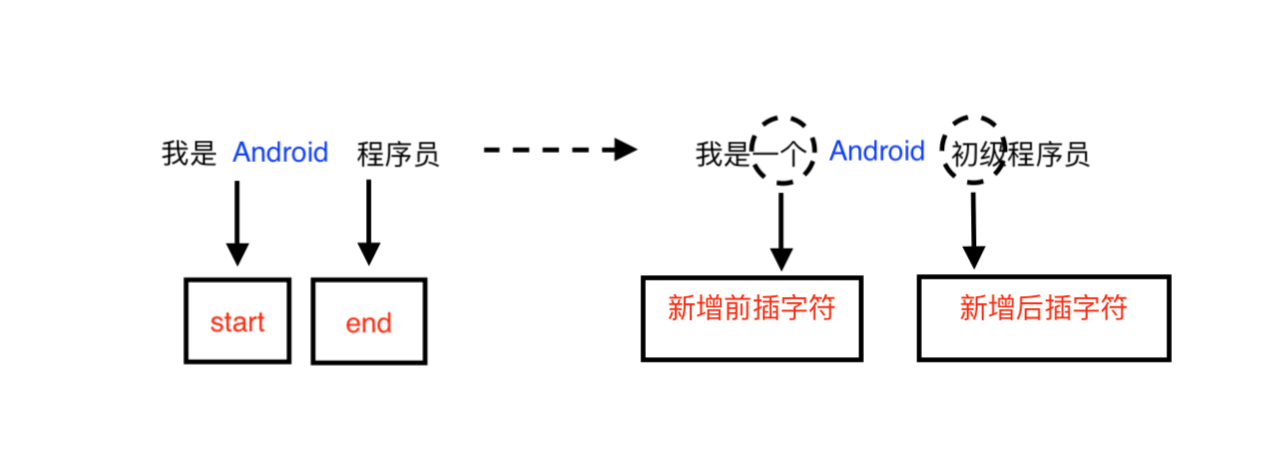
- start 改变样式的字符起点,就是要改的第一个下标。
- end 改变样式的字符终点,就是要改的最后一个下标的下一个下标。
通常end = start + length。 - flags 标记位,用于标记修改字符串前后的字符的变化规则。
- 注意这里中文一个字算一个字符。
what参数:
常用类型
- ForegroundColorSpan 文本颜色
- BackgroundColorSpan 文本背景色
- URLSpan 文本超链接
- UnderlineSpan 下划线
- StrikethroughSpan 删除线
- ImageSpan 图片
- DynamicDrawableSpan 设置图片,基于文本基线或底部对齐。
- ClickableSpan 点击事件
其他类型
- StyleSpan 字体样式:粗体、斜体等
- MaskFilterSpan 修饰效果,如浮雕模糊(BlurMaskFilter)
- RasterizerSpan 光栅效果
- TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色)
- TypefaceSpan 文本字体
- SuggestionSpan 相当于占位符
- AbsoluteSizeSpan 文本字体(绝对大小)
- RelativeSizeSpan 相对大小(文本字体)
- ScaleXSpan 基于x轴缩放
- SubscriptSpan 下标(数学公式会用到)
- SuperscriptSpan 上标(数学公式会用到)
flags参数:
Spannable.SPAN_EXCLUSIVE_INCLUSIVE
新增前插字符不应用效果,新增后插字符应用效果。Spannable.SPAN_INCLUSIVE_EXCLUSIVE
新增前插字符应用效果,新增后插字符不应用效果。Spannable.SPAN_INCUJSIVE_INCLUSIVE
前后新增的字符都应用效果。Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
前后新增的字符都不应用效果。
三、图解参数
1.start、end、flags参数图解

2.what参数图解
由于种类过多就不做了。其实没必要做,你只需要知道你想做什么效果,然后点进该类源码,查看构造函数和其公有方法,自然就了解这个类有什么用了。
了解一个类有什么功能的捷径就是查看源码,本篇文章仅辅助你去理解他们。