一、介绍
项目地址:https://github.com/google/flexbox-layout
官方文档如是说:FlexboxLayout is a library project which brings the similar capabilities of CSS Flexible Box Layout Module to Android.(FlexboxLayout是类似前端CSS的Flexible Box Layout的Android控件。)
我们可以将它看作LinearLayout的增强版,因为它的子View也是按一定顺序排列的。

现定义以下概念:
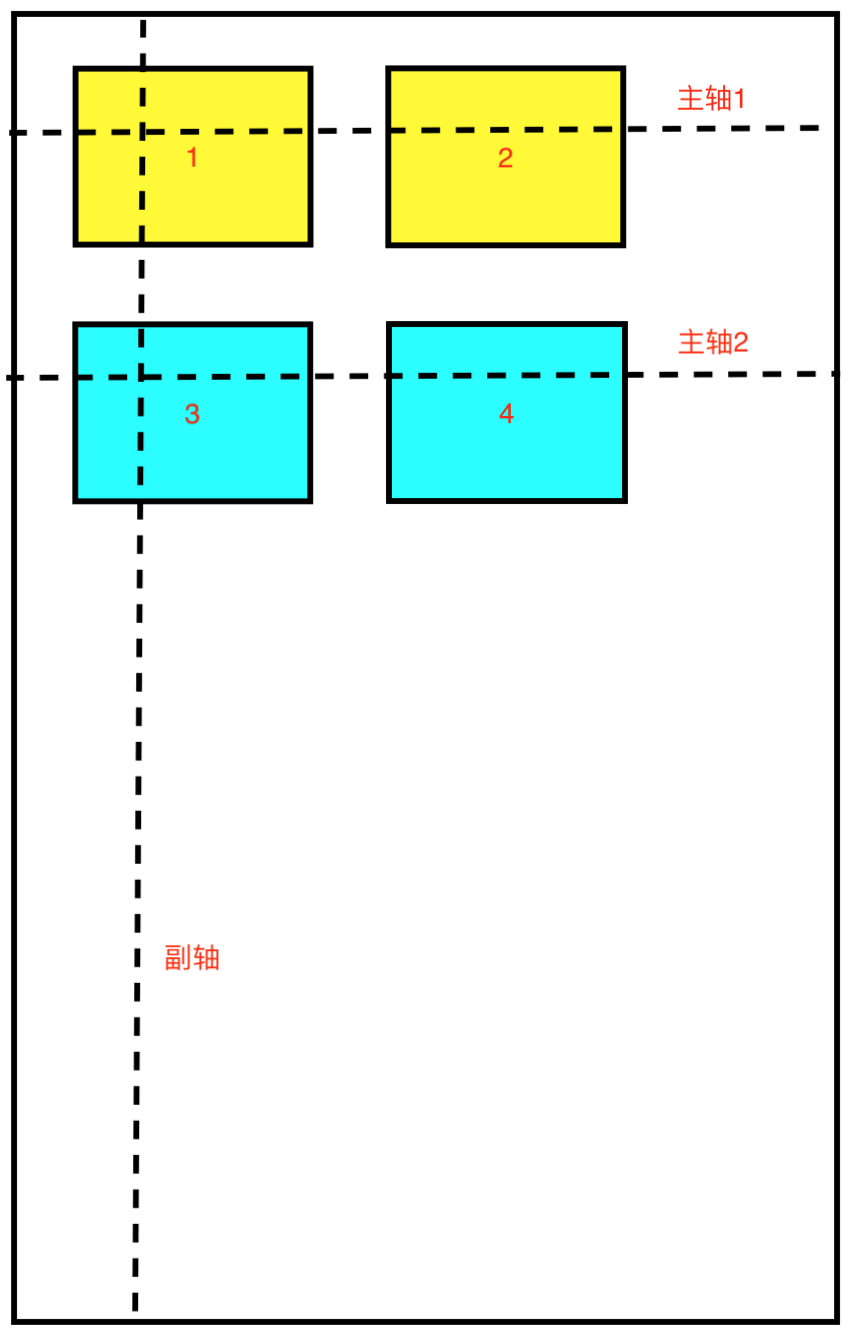
1.主轴
新元素排列方向为主轴。
2.副轴
与主轴垂直方向为副轴。
二、FlexboxLayout自身属性
1.flexDirection主轴方向
- row (默认)主轴为水平方向,从左到右排列。
- row_reverse 主轴为水平方向,从右到左排列。
- column 主轴为垂直方向,从上到下排列。
- column_reverse 主轴为垂直方向,从下到上排列。
2.flexWrap换行方式
- nowrap 不换行。(如果位置不足会压缩子元素)
- wrap 按正常方向换行。
- wrap_reverse 按反方向换行。
3.justifyContent主轴对齐模式
- flex_start (默认值)左对齐。
- flex_end 右对齐。
- center 居中。
- space_between 首尾Item紧贴边界,Item平分内部空隙。
- space_around 每个Item两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍。
4.alignItems副轴对齐模式
- stretch (默认值)占满整个容器的高度。
- flex-start 副轴的起点对齐。
- flex-end 副轴的终点对齐。
- center 副轴的中点对齐。
- baseline Item的第一行文字的基线对齐。
注意:如果有的Item没有文本基线,那么它的基线默认是左上角。
5.alignContent多根主轴对齐模式
- stretch (默认值)轴线占满整个交叉轴。
- flex_start 与副轴的起点对齐。
- flex_end 与副轴的终点对齐。
- center 与副轴的中点对齐。
- space_between 与副轴两端对齐,轴线之间的间隔平均分布。
- space_around 每根主轴线两侧的间隔都相等。轴线之间的间隔比轴线与边框的间隔大一倍。
三、FlexboxLayout子元素属性
1.layout_order 自身排列权重
给子元素加上该属性后,FlexboxLayout将按负值在前,正值在后,按照从小到大的顺序依次排列子元素。
2.layout_flexGrow 子元素瓜分剩余空间比重
该属性默认值为0,即不瓜分剩余空间。属性值越大,表示瓜分剩余空间比重越大。
3.layout_flexShrink 空间不足时子元素缩小比重
该属性默认值为1,即都缩小。属性值越大,表示缩小比例越大。属性值为0时表示不缩小该子元素。
4.layout_alignSelf 自身对齐方式
- auto (默认)继承父元素的alignItems属性。
- flex_start
- center
- baseline
- stretch
5.layout_flexBasisPercent 自身占主轴空间百分比
属性值填”80%”之类的。
四、FlexboxLayoutManager的使用
1.设置RecyclerView的LayoutManager
|
|
2.设置ViewHolder的LayoutParams
|
|
五、参考Demo
官方Demo非常详细,建议下载体验!