1.为什么要使用它?
优点:
- 较复杂布局下,ConstraintLayout比RelativeLayout和LinearLayout嵌套布局性能要好。
- 我们知道,AndroidUI绘制是由Cpu跟Gpu共同完成,CPU主要负责计算和参数传递如canvas的传递,而Gpu负责绘制纹理。所以优化UI有两方面:减少层级嵌套和减少过度绘制。ConstraintLayout明显地将复杂布局的层次下降到甚至只有一层,减少canvas对象递归传递。注意这不意味会减少过度绘制,因为是子View相交部分是覆盖显示的。
缺点:
- 拖拽的design窗口的操作难用,建议直接使用代码编写。
- 同事如果要修改你写的布局,这个比较耗时去理解你的布局思路。所以团队中最好做一些规范。
2.引入
as3.0以下
- compile ‘com.android.support.constraint:constraint-layout:1.0.2’
as3.0
- implementation ‘com.android.support.constraint:constraint-layout:1.0.2’
- 使用implementation可以减少打包编译时间。
布局文件
- 记得加入xmlns:app=”http://schemas.android.com/apk/res-auto“
match_parent属性失效
- warp_content、具体数值仍生效
- 若控件在某方向上有约束,则应将该方向的宽高值设置为0dp
3.Guideline
|
|
- 这是一条垂直的导航线,它离父容器左边15dp距离。
- 我们可以使用它来做统一的marginLeft,而不是每一次都写一次marginLeft。
- 点进去看它的源码实现也很简单,宽高值为0的控件,方便我们添加约束。
4.layout_constraintAtoB
- 这个属性的值是参照控件的id
- A、B的取值有{left,right,top,botom}
- A是自身属性,B是参照控件的属性。
5.layout_constraintDimensionRatio
- app:layout_constraintDimensionRatio=”H,16:9”
- 指宽比高是16:9
- app:layout_constraintDimensionRatio=”W,16:9”
- 指高比宽是16:9
- 用的时候试一下就好了
6.chainStyle
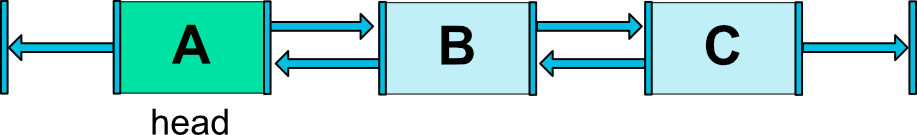
什么是chain?

一个chain(假定方向是水平),元素两两关联(像双链表)。
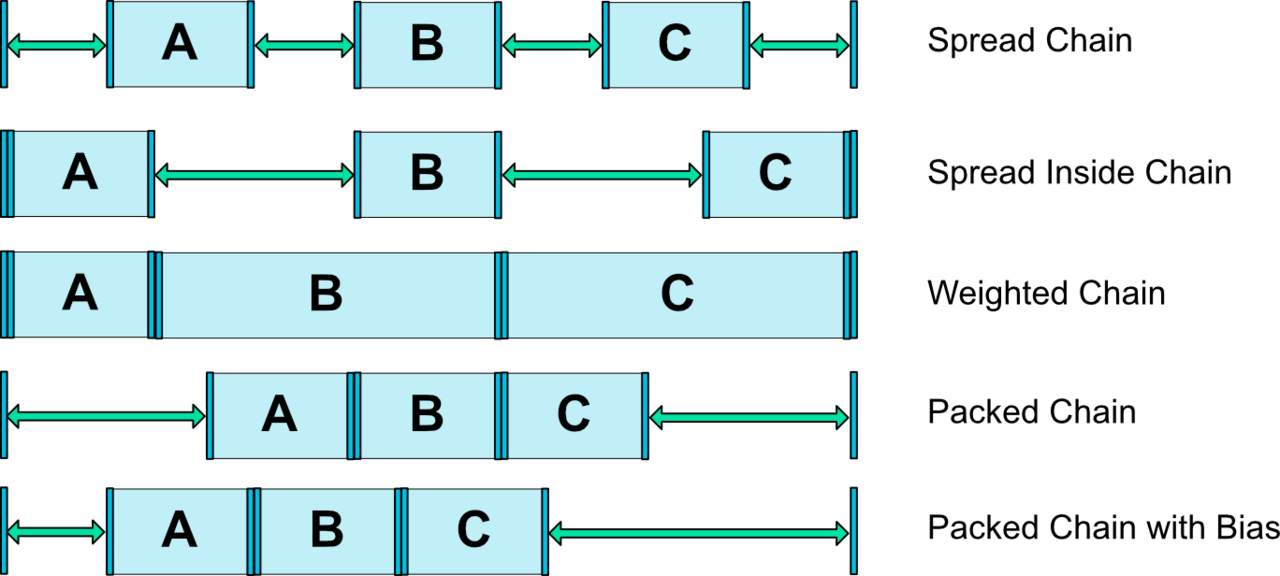
如何加style

- 在头节点元素加属性
layout_constraintHorizontal_chainStyle - 还可以使用
layout_constraintHorizontal_weight跟0dp宽实现LinearLayout的效果
7.拉力
layout_constraintHorizontal_bias水平拉力比layout_constraintVertical_bias垂直拉力比- 可以调整到左右的距离比例(宽或高不为0dp时生效)